Cara Buat Kotak Scroll Di Postingan Blog, cara ini berguna untuk membuat kotak scroll agar dapat meminimalkan tempat pada halaman posting (jgan salah,,bisa mempercantik postingan jg,,hahhaha)
Cara nya cukup simple, niehh ane kasih caranya :
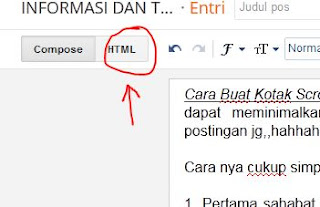
1. Pertama sahabat harus entri postingan baru, terus edit tulisan pada menu HTML, bukan compose. nie liat gambarnya :
1. Pertama sahabat harus entri postingan baru, terus edit tulisan pada menu HTML, bukan compose. nie liat gambarnya :
2. Tentukan batas tulisan yang ingin di scroll dalam tabel. Jika sudah, tahu batas tulisan itu, maka silahkan copy paste code/script dibawah ini:
<center><div style="overflow:auto;width:300px;height:150px;padding:10px;border:1px solid #000000">
Letakkan tulisan atau gambar atau yang lainnya yang ingin di Scroll dalam table DISINI…!!!</div></center>
Letakkan tulisan atau gambar atau yang lainnya yang ingin di Scroll dalam table DISINI…!!!</div></center>
Note : Sahabat bisa meng-edit width (width:300px), height (height:150px) dan warna border tabel (solid #000000) sesuai dengan keinginan sobat.
Selamat Mencoba,,Semoga berhasil...hehe









mantap infonya gan....
ReplyDeleteOke boss,,langsung sedot...hahah
Deletethanks bro ^_^,ini yang saya cari :3
ReplyDeleteOke mas,,smga bermanfaat...
Delete